안녕하세요.. Ghost입니다.
정말 오랬동안 쉰것 같네요.. 그 동안
정말 바쁘게 살다보니 시간이 정말
없어서 해야지 해야지 하다가
오늘 올리게 되었네요...
오늘은 개발하시는 분들에게 도움이
될 것 같은 내용이네요..
개발하시는 분들이 많이 사용하시는
Visual Studio Code 웹개발시 테스트할때
기본브라우저 설정에 대해서 해볼려고
하네요... 아시는 분들은 그냥
확인해보신다고 생각하시고 봐주시면 감사합니다.

Visual Studio Code 에서 웹 테스트 실행을 하면 기본적으로
엣지 브라우저가 열리는데 원하는 브라우저 크롬을
사용하려면 별도의 확장 앱이 설치 되어야 해서
open in browser 를 설치해야 되네요...
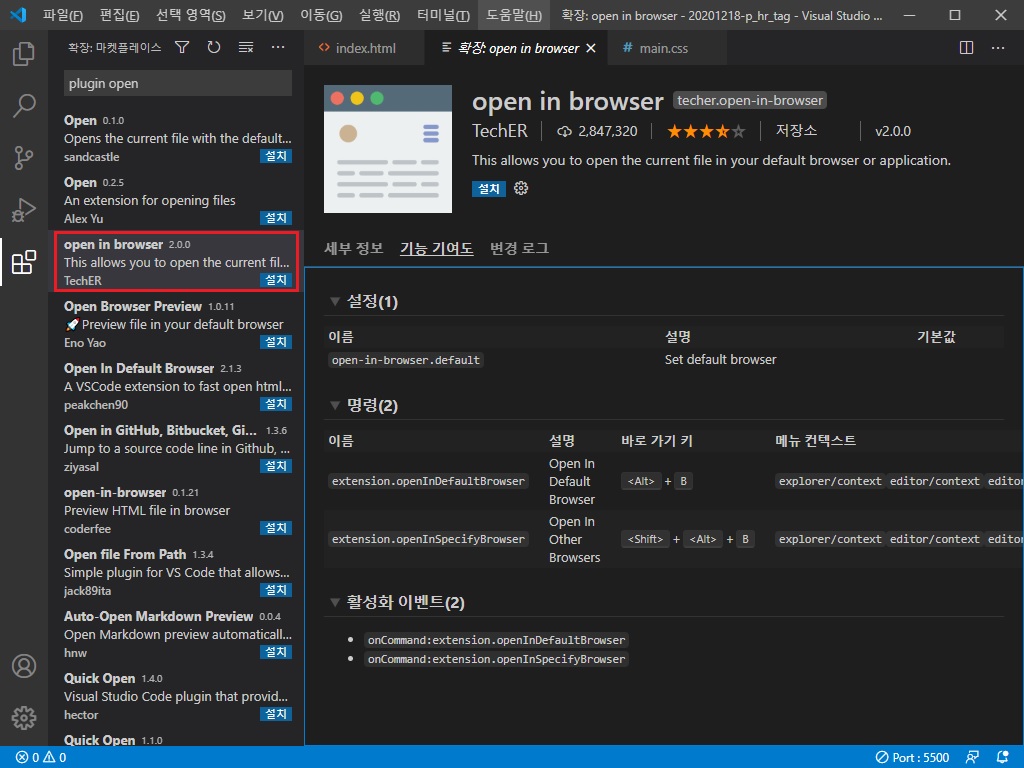
그래서 왼쪽을 보시면 아이콘들이 있는데
그 아이콘 중에 5번째 아이콘을 선택하시면 설치할 수 있는
앱들이 떠요... 상단에 검색창에서 open in browser를
검색하여 설치버튼을 클릭하여 설치하시면 되요...

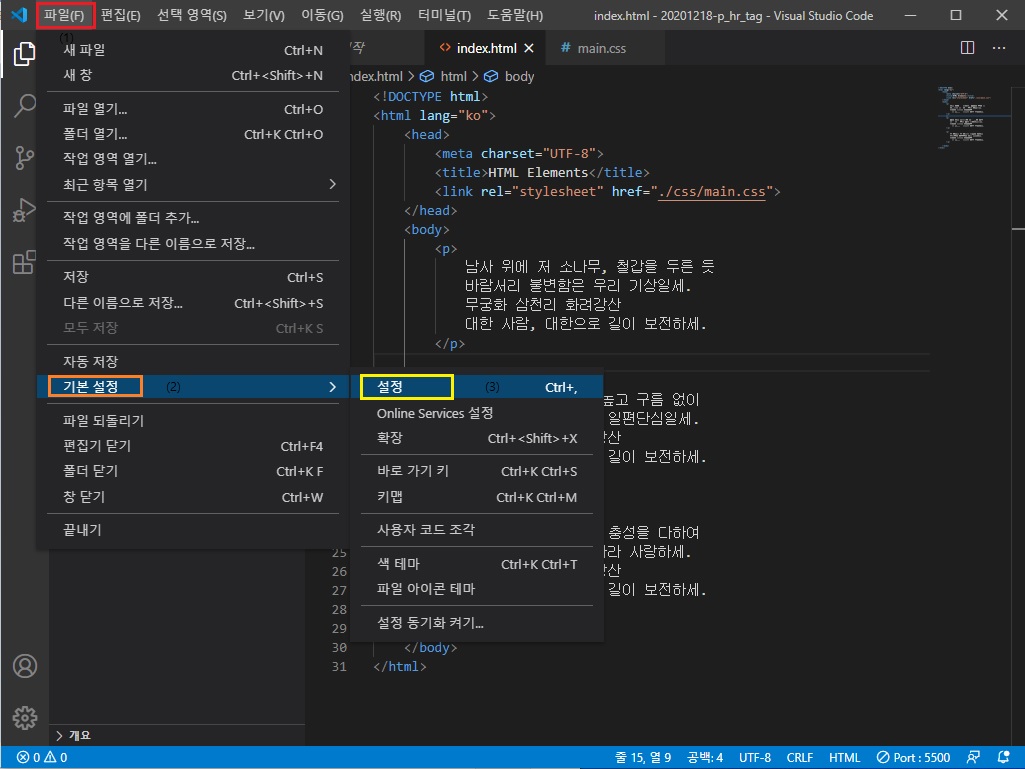
설치가 완료가 되면 왼쪽 상단에 File(파일)을 선택하여
아래에서 기본 설정 -> 설정으로 들어가시면
설정창으로 들어갈 수 있네요..

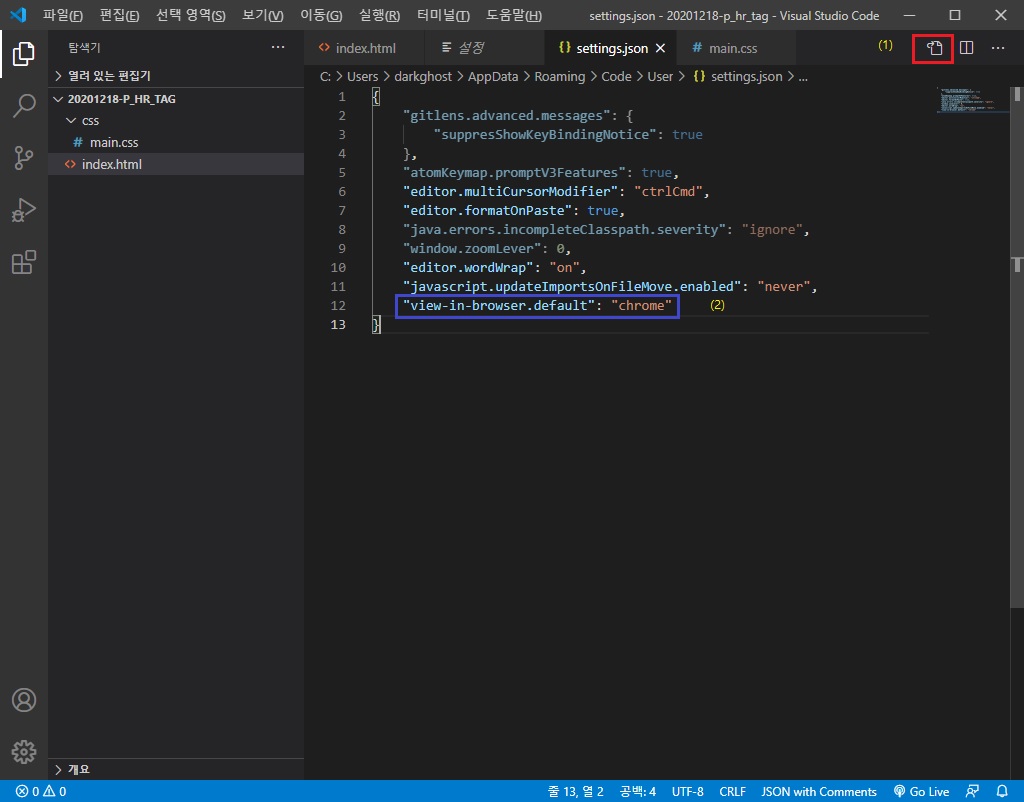
설정 창이 뜨는데 파일 이름은
settings.json 이라는 json 으로된 파일이네요..
어쨌든 settings.json 파일이 열리며,
맨 아래쪽에 "view-in-browser.default": "Edge"라고 되어 있는 부분을
"view-in-browser.default": "chrome" 으로 변경...

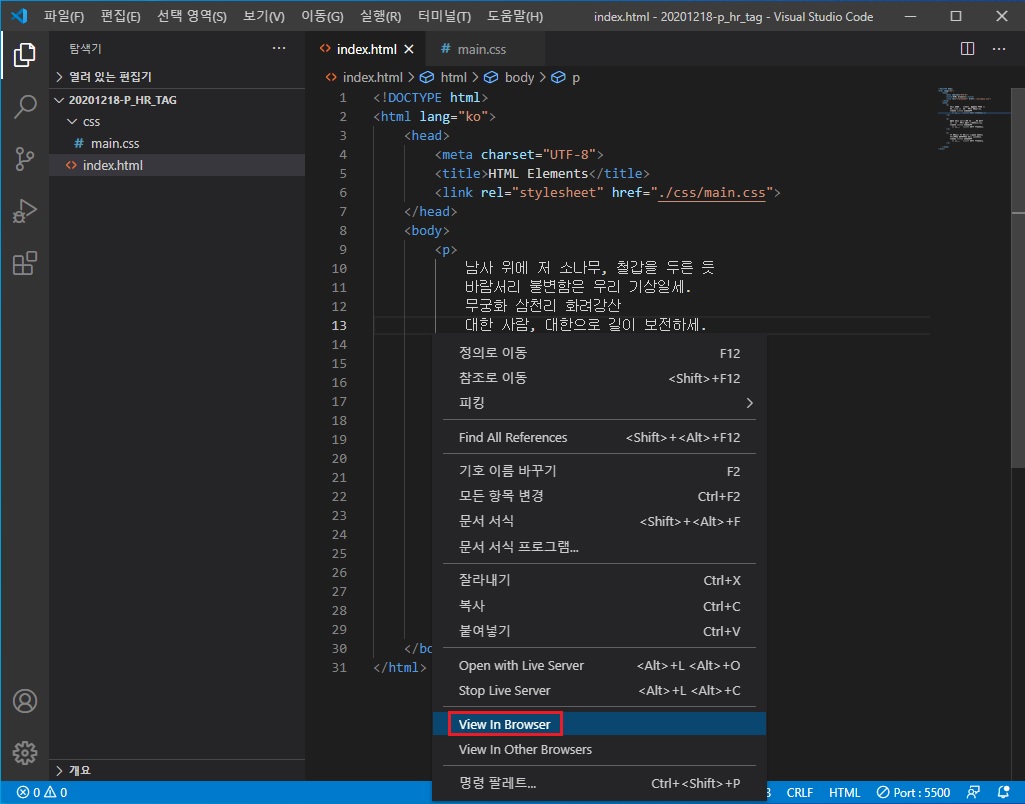
변경이 잘 되었는지 확인을 해보기 위해서
html 파일을 작성하여 마우스 오른쪽 버튼을 클릭하여
메뉴창이 뜨면 아래쪽에서 View In Browser을
찾아 선택하여 확이해보시면 되겠네요...

그리고 변경이 잘되었다면 Edge 브라우저가 뜨지 않고
chrome 브라우저가 뜨시는 것을 확인하실 수가
있네요.. 아무래도 웹 개발 하시는 분들은
Edge 보다는 chrome을 많이 사용하실테니
유용한 정보가 되었으면 좋겠네요..
끝까지 봐주셔서 감사합니다.
정보가 도움이 되셨다면 공감체크 해주시면 감사하겠네요..
여러분의 관심이 더 좋은 정보를 올리는데 많은
도움이 되네요..
by. Ghost
'Ghost의 Ghost노트' 카테고리의 다른 글
| Linux Man Page 사용법. (0) | 2012.09.20 |
|---|

댓글